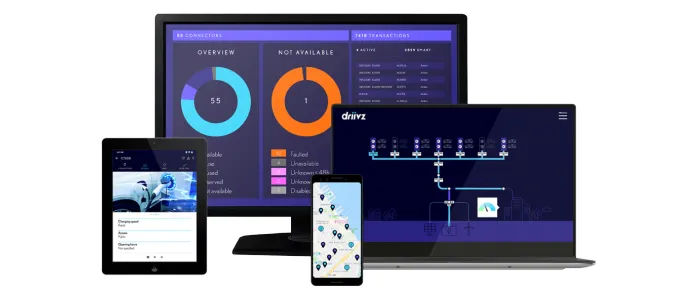
Responsive web design (RWD) is a website design approach that provides an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop monitors to mobile phones).
In other words, responsive design automatically adjusts your website’s layout to fit the size and resolution of the user’s screen.
This means that you only need to design and develop one website that will work seamlessly on any device, whether it’s a desktop computer, a tablet, or a smartphone.
Whether you are looking for WordPress website development or an eCommerce store design, responsive design is essential for your website.
Benefits of Responsive Design
There are many benefits of using a responsive design for your website, including:
- Improved user experience: A responsive design will provide a consistent and enjoyable experience for users regardless of what device they are using. This is especially important as more and more people are using mobile devices to access the internet.
- Increased traffic and engagement: By making your site accessible on all devices, you’ll be able to reach a wider audience and encourage more engagement.
- Better search engine optimization: Google and other search engines favor responsive websites in their search results. If you plan to hire a SEO company,
- Improved conversion rates: A responsive website design can help improve conversion rates as users will have a better experience on all devices, making them more likely to complete a desired action on Responsive Web Design.
If you’re looking to create a responsive website, there are many great tools available to help you. In this article, we’ll share 16 of the best free tools for responsive web design testing.
Google Chrome Developer Tools

Google Chrome Developer Tools is a set of web development tools built into the Google Chrome browser. It gives you the ability to inspect and edit your website’s code, which can be extremely helpful when creating a responsive design.
To access the Developer Tools, simply open Google Chrome and press F12 (Windows) or Cmd + Opt + I (Mac). This will open the Developer Tools panel.
Once the Developer Tools panel is open, you can use the various tools to inspect and edit your website’s code. For example, the “Elements” tool allows you to view and edit the HTML and CSS code for your website.
The “Network” tool lets you see how your website loads on different devices and connection speeds.
And the “Console” tool lets you view any errors that occur on your website.
Firefox Developer Tools

Firefox Developer Tools is a similar set of web development tools to the ones found in Google Chrome. It also gives you the ability to inspect and edit your website’s code, which can be extremely helpful when creating a responsive design.
To access the Developer Tools, simply open Firefox and press F12 (Windows) or Cmd + Opt + I (Mac). This will open the Developer Tools panel.
Once the Developer Tools panel is open, you can use the various tools to inspect and edit your website’s code. For example, the “Inspector” tool allows you to view and edit the HTML and CSS code for your website.
The “Network” tool lets you see how your website loads on different devices and connection speeds.
And the “Console” tool lets you view any errors that occur on your website.
Safari Developer Tools

Safari Developer Tools is a set of web development tools built into the Safari browser. It gives you the ability to inspect and edit your website’s code, which can be extremely helpful when creating a responsive design.
To access the Developer Tools, simply open Safari and press Cmd + Opt + I (Mac). This will open the Developer Tools panel.
Once the Developer Tools panel is open, you can use the various tools to inspect and edit your website’s code. For example, the “Elements” tool allows you to view and edit the HTML and CSS code for your website.
The “Network” tool lets you see how your website loads on different devices and connection speeds.
And the “Console” tool lets you view any errors that occur on your website.
Opera Developer Tools

Opera Developer Tools is a set of web development tools built into the Opera browser. It gives you the ability to inspect and edit your website’s code, which can be extremely helpful when creating a responsive design.
To access the Developer Tools, simply open Opera and press Cmd + Opt + I (Mac). This will open the Developer Tools panel.
Once the Developer Tools panel is open, you can use the various tools to inspect and edit your website’s code. For example, the “Elements” tool allows you to view and edit the HTML and CSS code for your website.
The “Network” tool lets you see how your website loads on different devices and connection speeds.
And the “Console” tool lets you view any errors that occur on your website.
Adobe Edge Inspect

Adobe Edge Inspect is a tool that allows you to preview your website on multiple devices at the same time. It’s great for responsive design testing, as you can see how your website looks and responds on different screen sizes.
To use Adobe Edge Inspect, simply install the Adobe Edge Inspect extension on your computer and then install the corresponding app on your mobile device. Once both are installed, you can connect your devices and preview your website.
BrowserStack

BrowserStack is a tool that allows you to test your website in multiple browsers and on multiple devices. It’s great for responsive design testing, as you can see how your website looks and responds on different screen sizes and browsers.
To use BrowserStack, simply sign up for an account and then select the browser and device you want to test with. Once selected, you can preview your website in that browser and on that device.
Screenfly

Screenfly is a tool that allows you to test your website on multiple screen resolutions. It’s great for responsive design testing, as you can see how your website looks on different screen sizes.
To use Screenfly, simply enter your website’s URL and then select the screen resolution you want to test with. Once selected, you can preview your website on that screen resolution.
Responsinator

responsinator is a tool that allows you to test your website on multiple devices. It’s great for responsive design testing, as you can see how your website looks and responds on different screen sizes.
To use responsinator, simply enter your website’s URL and then select the device you want to test with. Once selected, you can preview your website on that device.
Am I Responsive?

Am I Responsive? is a tool that allows you to test your website on multiple screen sizes. It’s great for responsive design testing, as you can see how your website looks on different screen sizes.
To use Am I Responsive?, simply enter your website’s URL and then select the screen size you want to test with. Once selected, you can preview your website on that screen size.
Resize My Browser

Resize My Browser is a tool that allows you to test your website on multiple screen sizes. It’s great for responsive design testing, as you can see how your website looks on different screen sizes.
To use Resize My Browser, simply enter your website’s URL and then select the screen size you want to test with. Once selected, you can preview your website on that screen size.
Reload

Reload is a tool that allows you to test your website on multiple devices. It’s great for responsive design testing, as you can see how your website looks and responds on different screen sizes.
To use Reload, simply enter your website’s URL and then select the device you want to test with. Once selected, you can preview your website on that device.
MobileTest.me

MobileTest.me is a tool that allows you to test your website on multiple devices. It’s great for responsive design testing, as you can see how your website looks and responds on different screen sizes.
To use MobileTest.me, simply enter your website’s URL and then select the device you want to test with. Once selected, you can preview your website on that device.
PerfectPixel
![]()
PerfectPixel is a tool that allows you to test your website on multiple screen resolutions. It’s great for responsive design testing, as you can see how your website looks on different screen sizes.
To use PerfectPixel, simply enter your website’s URL and then select the screen resolution you want to test with. Once selected, you can preview your website on that screen resolution.
BrowserSize

BrowserSize is a tool that allows you to test your website in multiple browsers and on multiple devices. It’s great for responsive design testing, as you can see how your website looks and responds on different screen sizes and browsers.
To use BrowserSize, simply sign up for an account and then select the browser and device you want to test with. Once selected, you can preview your website in that browser and on that device.
Viewport Resizer

Viewport Resizer is a tool that allows you to test your website on multiple screen sizes. It’s great for responsive design testing, as you can see how your website looks on different screen sizes.
To use Viewport Resizer, simply enter your website’s URL and then select the screen size you want to test with. Once selected, you can preview your website on that screen size.
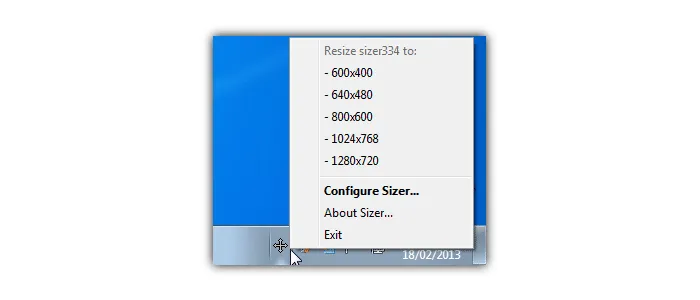
Window Resizer

Window Resizer is a tool that allows you to test your website on multiple screen sizes. It’s great for responsive design testing, as you can see how your website looks on different screen sizes.
To use Window Resizer, simply enter your website’s URL and then select the screen size you want to test with. Once selected, you can preview your website on that screen size.
SUMMARY
While the apps are valuable for evaluating multiple responsive design components for your site, users are urged to seek additional means of testing their web projects, such as actual devices. And besides, the sites listed above are merely simulations of how a site is displayed. Implementing it on physical devices is a completely different story.
Some content just cannot be displayed using responsive design methods, such as how different high-performance devices, browsers, or multi-touch display control affect the user experience of a website.
Furthermore, when such techniques are employed, the presentation of a site may be partially distorted. Scrollbars may emerge during an adaptable test, which is not a feature compatible with smartphones with touch screen control.
Responsive web design is an important ingredient for SEO. There are many benefits of responsive web design in SEO.
Considering this, web tools are useful components for doing complete responsive tests. Web designers, in particular, profit from the simple and quick changing of the content’s scale; a feature that greatly speeds up the testing process.






























 in India
in India