CodeIgniter is an open-source framework for programmers who prioritize speed over a large number of features. According to the official project website, the fundamental design objective of this open-source PHP framework is to combine optimum agility with the minimum possible application framework.
What exactly is CodeIgniter?

CodeIgniter is a PHP web framework that claims itself on making web application development quicker and more effectively through the use of a minimalist software design.
EllisLab, a software business based in the United States, produced CodeIgniter. In February 2006, the first version was launched.
On July 13, 2013, they declared that they would no longer be able to provide adequate resources for the software’s ongoing development. The British Columbia Institute of Technology took over the project a year later (BCIT).
The framework’s source code is available under the MIT license and can be downloaded via the website GitHub. CodeIgniter v4. 1.9., the most recent stable version, is available as a free download from the project’s official website.
Makeup and structure of the framework

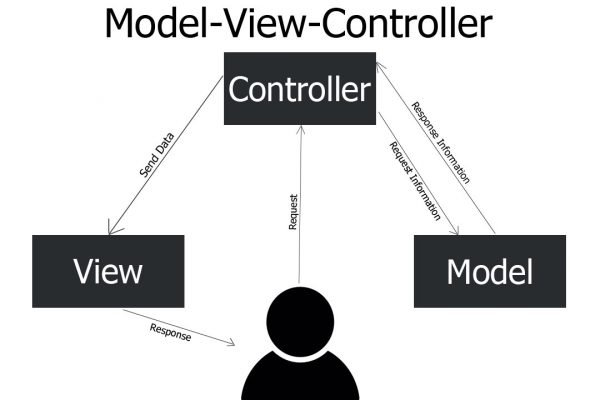
The PHP framework’s lean structure reflects CodeIgniter’s performance-oriented design. This is based on the Model View Controller software architecture pattern (MVC).
MVC’s fundamental principle is indeed the clear division of program code and presentation. This is achieved through the use of a flexible modular structure as well as the insourcing of PHP code. This same data model (Prototype), t
he appearance (View), as well as the controller are the three main components (Controller).
- The database schema (Model) shows the data framework of a CodeIgniter-based web application. Model groups are identified in the software for this purpose. These are special functions that allow you to access, store, or update information from a database.
- The presentation (Perspective) is the portion that users see. In most cases, this is an HTML file with dynamically integrated content via PHP. A view is essentially a type of template. In the view, the plugin allows you to define site page elements such as the header or footer as well as Feedreader. In general, web applications use various viewpoints to refer to content that uses the same data model. This enables different program features to also be presented in various views.
- The controller (Controller) acts as a go-between for the model, perspective, and any other resources needed to process an HTTP get request or adaptively generate a website. This component accepts inbound queries, validates this same input, chooses the desired view, as well as passes on content loaded from the database by the data model.
In a schematic representation, the following graphic depicts the interplay of the MVC components:

The MVC structure allows for flexible software development in which individual program modules can be easily swapped, revised, and reused. Changes to one component have no effect on the source codes of the others (provided no changes are made to the interfaces).
The strict separation of program logic and presentation ensures that the program code is clear and well-structured. MVC-based web applications are thought to be easy to maintain. When an error occurs, the hunt for its cause is generally limited to each one of these same components.
The MVC design model allows for the separation of logic and layout in a web application. When rear and front-end developers collaborate, applications could be completed much more quickly.
MVC is used by CodeIgniter, but it does not completely bind users to this architectural model. While the controller, as well as view components, must be used, connections to datasets via the modeling framework are optional.
In addition, a CodeIgniter-based application can be built using a hierarchy Mvc framework (HMVC), which is similar to the traditional MVC layout and yet adds a hierarchical element.
Also Read: Why Website Maintenance is Important?
PHP frameworks’ application flow

The URL concept is central to CodeIgniter. That is, the control method, as the central controller between both the perspective as well as the model, is obtained by typing a URL into the web browser’s search bar. Controller classes are created by programmers.
These are PHP file that contains various functions for loading libraries, plugins, or helpers, connecting to databases, integrating a data model, or searching for a specific view.
CodeIgniter’s application flow is based on various URL structures:
1solutions.biz/class/function/parameter
Following the domain (1solutions.biz), there is a controller class that should be addressed, and a specific controller function. The optional parameters are formed at the end. This is used to deliver controller Id numbers or variables.
In theory, a CodeIgniter URL might look like this:
1solutions.biz/news/article/511
A URL of this type addresses the controller news on the domain example.com and causes the function article to be performed (for example, loading a view of the same name for the presentation of the article). Which data model contents should be extracted from the data but which are allowed to pass to the controller through the URL are optional variables – in this case, an article with ID 511.
CodeIgniter quotes index.php in every application URL in the output configuration:
1solutions.biz/index.php/news/article/511
This PHP file contains where to find the framework’s core files. It also assists you in locating integrated library functions, plugins, or helpers, as well as the index in which the software files are stored. The index.php file is used to set up all of the base resources.
If CodeIgniter is running on an Apache HTTP server, the index.php, as well as mod_rewrite directives, can be deleted from the software URL to provide a “clean” web address to end-users as well as search engine crawlers. Developers add the following code to the web servers.htaccess file:
1.RewriteEngine On
2.RewriteCond %{REQUEST_FILENAME} !-f
3.RewriteCond %{REQUEST_FILENAME} !-d
4.RewriteRule ^(.*)$ index.php/$1 [L]
The PHP framework’s basic structure primarily supports control system classes, design courses, and view templates.
Classes Controllers

CodeIgniter allows developers to program individual remotes as user-defined courses. Web designers make a separate PHP file in the indicator application/controllers/ for each controller. Controllers, which are subsets of the CI Controller class, contain the program logic of a CodeIgniter-created web application. Programmers do this in the source code by using the extended search term.
1.class News extends CI_Controller {
2.}
As a subclass, News inherits all of the parent class CI Controller’s visibility as well as protected functions.
Note
In PHP, the keywords general populace, protected, and private define this same visibility of a characteristic or feature. If a component is declared accessible, all classes in an app have access to it. If this access is limited to the parent and derived courses, programmers just use keyword protected. A private element is only accessible to the lesson that it defines.
Every user-defined controller class must include a function Object() { [native code] } function through which books, a data structure, datasets, or personal assistant classes can be incorporated. Since PHP5, __construct() has been the default function Object() { [native code] } function.
1. 6. $this->load->helper(‘file’); //loads a helper class for working with the files
7. $this->load->database(); //loads a database
8. $this->load->model(‘News_model’); //loads a model with the name “News_model”
9.}
10.?>
The class News is shown as a subclass of CI Controller in the example. The __construct() function Object() { [native code] } function combines two personal assistant classes, a data system, and the model News model. The source text includes excerpts of the individual code lines.
Note!
All controller classes defined in PHP for CodeIgniter must begin with an uppercase (News instead of news). They can, however, be written as lower case in the URL.
Also Read: Top 9 CDN Providers To Speed Up Your Website
Controller functions

Whenever the basic framework for user-defined data controllers is found, the actual programlogic follows inside the form of control system functions that can retrieve views or interact with an integrated data model.
In order for a control system to load a view, the underpinning HTML document must be stashed in the implementation index as a PHP file. A simple view for blogspot presentation might look like this:
Note
It should be noted that HTML documents containing PHP code should be stored as PHP files (.php). It’s the only way of ensuring that the web server’s PHP interpreter runs scripts rather than displaying Code as text.
A user-defined function is required to load a perspective in the controller. To load this same article.php view, the following syntax example employs the article() function.
public function article() {
if (!file_exists(application/views/article.php)) {
show_404();
}
$this->load->view(‘article’);
}
The following is the program code: First, CodeIgniter checks to see if the index application/views/ includes a file named article.php. This investigation is carried out using the language constructs if and the deleterious (!) command classes of data ().
If the requirement is fulfilled and the instruction finds no file with that title in the correlating index, if returns TRUE and Code Igniter implements this same show 404() function, which would be listed under if. In this case, the user is notified that the demanded file does not exist.
If the if command is not executed and the file exists is evaluated as FALSE, CodeIgniter executes the function $this->load->view(‘article’). This is used to stack this same corresponding file into the application as a view.
The data principal can be listed inside the view() method without a suffix as long as it is in PHP format. If other structures are loaded, the appropriate file suffix is required.
CodeIgniter is commonly used in dynamic web applications. Rather than static HTML sites, these serve dynamic websites to users. This can be accomplished by populating the view with information that corresponds to the contains additional to Code Igniter through the URL.
example.com/news/article/511
Until now, the only view for displaying articles was loaded using the function $this->load->view(‘article’). However, it is now essential to particularly integrate the components that are associated with parameter 511. We assume that it is an ID that is linked to a specific news item via a DBMS.
To load this from the dataset into the programme, the preceding example must be supplemented to address the database schema embedded in the function Object() { [native code] }.
public function article($id) {
if (!file_exists(application/views/article.php)) {
show_404();
}
$data = $this->News_model->get_data($id);
$this->load->view(‘article’, $data);}
The delivered feature argument (here denoted by the global variable $id) corresponds to a URL’s ID, for example, 511. The model function get data(), which has yet to be written, is used to retrieve the article content associated with the ID from the database.
The view() method calls the article perspective and passes its data in the form of an array ($data). The data model News model also sends the data to a News controller, which then sends it to the view.
All operations related to data retrieval are transmitted to the engrained data model.
Also Read: How To Optimize Magento Ecommerce Store For SEO
Classes for role models

CodeIgniter employs data models to provide features that can be used to perform particular database operations. Model classes, like controller classes, are written in PHP using a custom framework.
To begin creating a model class, you must first define a new title – in this case, the News model. All user-defined modeling classes, like controller classes, are subclasses of a parent class CI Model. The extends keyword is used to implement the inheritance. With the function Object() { [native code] } function, model classes can also include databases and other resources.
class News_model extends CI_Model {
public function __construct() {
parent::__construct();
$this->load->database();
}
}
Model functions adhere to this basic structure, wherein devs define all operations on the database that should be accessible to the console via the various data models.
The Model Features

Developers can define specific functions for database operations using model classes. To load article content from the database into the view in the preceding example, we used the user-defined function get data() inside the controller class News. Only which database activities are hidden behind functions are defined in the model.
class News_model extends CI_Model {
public function __construct() {
parent::__construct();
$this->load->database();
}
public function get_data($id) {
$this->db->select(‘content’);
$this->db->from(‘example_table’);
$this->db->where(‘id’, $id);
$query = $this->db->get();
return $query->result();
}
The above function get data() is defined in the model class News model as a database instance, which is the section of the set of data stipulated by select() with the deliverable ID number ($id) from the data store stipulated by from() and returned as an array via get() with help of the function result().
A data model usually includes a number of model functions. Developers can use the query building company class, which contains a collection of built-in functions for common database operations. The official documentation for CodeIgniter frameworks contains an overview.
Using CodeIgniter for Routing

A URL specifies the control class and function must be delivered to CodeIgniter. The URL structure class/function/parameter is used by the web framework to accomplish this. This basic structure can be modified as needed.
For this purpose, CodeIgniter includes the file routes.php in the application/config/ index. This includes an array called $route, which allows developers to specify their own routing standards.
There are three default entries in the $route array’s output configuration: the regular controller, a routing rule for the 404 override, and a rule for the auto replacement of hyphens (-) with underscores ( ).
$route[‘default_controller’] = ‘home/welcome’;
$route[‘404_override’] = ‘home/welcome’;
$route[‘translate_uri_dashes’] = FALSE;
The first default article presents the application’s standard controller. When a URL beside the domain provides no other routing information, CodeIgniter loads this. The routing rule in the current example designates the controller category home as the conventional controller.
Visitors who do not specify this same target webpage in the URL are redirected to home and shown the welcome view. This is usually a redirect to the home page. If no control system is defined as the standard, CodeIgniter displays a 404-error page when the start page is accessed.
The second definition entry in the $route array characterizes a console that can be called if the URL-addressed controller is not found in the self-service data. The routing rule $route[‘404 override’] = ‘home’ replaces the 404-error page it would usually be displayed in this case with the gamepad class home.
The third default entrant in the $trail array prevents hyphen-based routing errors. In the default settings, the hyphen is not a valid protagonist for class or function names and is instantaneously replaced in URLs.
With CodeIgniter, a web developer really does have two options for creating a user-defined forwarding rule for just a dynamic URL: Wildcards (placeholders) or regular expressions can be used to define router entries for dynamic URLs.
Route supports two types of wildcards:
Note!
Websites with a high number of 404-error pages make it difficult for search engines to connect relevant information. In addition to its impact on user experience, this can have a detrimental effect on search engine ranking. As a general rule, web developers should try to avoid 404-error pages.
| Wildcards of routes.php | Description |
| :num | Functions as a placeholder for integers (whole numbers) |
| :any | Functions as a placeholder for a string (characters) |
The following example illustrates a route.php entry that allows the feature (article) to be removed from the URL:
1.$route[‘news/article/(:num)’] = ‘news/$1’;
The wildcard:num function reads a dynamic URL parameter and shops it in the factor $1. If you identify routing rules with:num or:any, you must surround them with simple brackets in routes.php.
Routing systems that consist of pattern matching are also accepted by routes.php. The following are the two types of placeholders:a
:num corresponds to \d+
:any corresponds to [^/]+
As an alternative to the preceding example, consider the following notation:
$route[‘news/article/(\d+ )’] = ‘news/$1’;
Regular expressions also are enclosed in brackets when using routes.php.
A Summary of the Application Flow

The following diagrams show the flow of a CodeIgniter-based application in seven steps:
1. Index.php serves as the front controller for inbound HTTP requests in CodeIgniter. All of the basic resources required to run the request are set up here.
2. As part of routing, the Plugin determines which action should be performed. The application does this by comparing the URL in the request to the routing rules defined in routes.php.
3. Routing is accompanied by prefetching. If a response-able to match a request is found in the application’s cache, it is delivered straight to the requesting web browser. Otherwise, the control system determined all through routing would be executed with a previous filter function.
4. The CodeIgniter architecture includes a built-in filter that detects potentially dangerous queries. Every HTTP request is subjected to a security check before the program loads a controller that matches the request.
5. The control is executed if the query passes the filter. This loads the data model, as well as all modules, helper classes, plugins, and scripts required to answer the query.
6. The view can be given to the internet browser once all relevant information has indeed been passed to it.
7. If caching is enabled, CodeIgniter briefly disables outgoing data so that it can respond to repetitive queries directly.
The advantages of the CodeIgniter framework

CodeIgniter is a highly regarded GitHub development project with over 13,000 stars, ranking third among the most popular frameworks. The following are the application’s advantages:
- CodeIgniter is simple to set up and use. Users are not delayed for long while configuring the framework and could instead begin developing the plotted application just about immediately after installation.
- The configuration exertion is essentially limited to the settings in self-management and the application/config/ index. Response regarding browser access, an encryption key, a name for user credentials, and cross-site scripting settings here (XSS).
- It’s also a good idea to make an. htaccess file to remove wants to launch from the path of implementation URLs using RewriteRule. A database connection configuration, which users enter into the database file, is also required.
- Small footprint: CodeIgniter has a small footprint on your system. The framework’s download pack is approximately 11MB in size. More than 9MB of that is due to the software’s detailed documentation. The Scripting basic system only appears to contain a few small libraries, which explains why there is so little code. As needed, extra resources can be loaded.
- Excellent performance: Because of the lean core system, CodeIgniter can outperform other PHP frameworks in terms of speed. Rasmus Lerdorf, the creator of PHP, was among those who praised the system. At the 2008 Free and Information Meeting (FrOSCon), he stated that he actually enjoyed CodeIgniter “because it is quick, lighter, as well as the least like such a framework.”
- “Clean” URLs: CodeIgniter automatically creates user-friendly, search-engine-friendly URLs. CodeIgniter, unlike other PHP frameworks, uses a snippet approach to access dynamic web content.
URL with request message: example.com?controller=news&function=article&id=511
URL segmentation: example.com/news/article/511
- CodeIgniter is predicated on a free explanation of the MVC architectural structure. For developers, there is no standard programming style.
- Extensive documentation: CodeIgniter has extensive documentation in English, including a beginner’s tutorial with clear and well-commented source code. The CodeIgniter records are available on the website as an online resource as well as a download version.
- Community support: Designers who use CodeIgniter to build their applications can seek assistance from other users. The project is supported by a vibrant community. A public forum is available at https://forum.codeigniter.com. In approximately 65,000 threads, more than 7,300 users are currently engaged in discussions about the framework’s deployment and future development.
The disadvantages of the CodeIgniter framework

Since the CodeIgniter framework’s development had stalled prior to the BCIT takeover, developers looked for technological advancements that had been adopted by comparable architectures in recent times but were ineffective with CodeIgniter.
- ORM is only available through third parties: Object Relational Mapping (or ORM) is a software development technique that allows implementations to store objects written in an entity computer language such as PHP in a database system. Because CodeIgniter does not natively support ORM, the technique can only be implemented through a third party.
- No template engine: Code Igniter takes pride in its ability to function without the use of a template engine. Instead, the framework includes a simple template parser as an option. This can be viewed as a benefit because the use of a template engine usually results in a computational overhead (additional expense at runtime). In addition to the framework, the template language must be learned. However, a template engine allows for the separation of data generation from presentation code, which usually results in well-structured source code. The use of a template turbocharger with slim syntax can effectively decrease the amount of the codebase.
- No namespacing: Namespace means separating code from multiple application groups in PHP. This feature is used by PHP developers to avoid conflicts that can occur when going to name classes and functions. Naming collisions with intrinsic server-side classes, functional areas, constants, or elements incorporated by a third party, for example, are common. Namespacing is no longer used in CodeIgniter.
- No PHP auto-loading: Till Version 5, PHP has provided the functions __autoload() and spl autoload register(), which allow necessary class definitions to be stuffed automatically. This feature isn’t used by the CodeIgniter framework.
- Fewer built-in libraries than other PHP frameworks: Due to its lean software design, CodeIgniter provides fewer overall libraries within output configuration than other PHP frameworks. These largely have included the most important web development tasks such as database access, e-mailing, form data validation, session maintenance, and working with XML-RPC. For tasks that are beyond the field of view of the basic features, you must integrate your own libraries but rather resources from a 3rd person. It is a point that designers looking for a lightweight framework can see as a benefit.
CodeIgniter for the time-pressed reader

The table below gives an overview of the CodeIgniter framework’s basic information:
| CodeIgniter | |
| Developer | British Columbia Institute of Technology (BCIT) |
| Current Release | Version 4. 1.9. |
| Design Pattern | MVC/HMVC, Active Record, Chain of Responsibility |
| Necessary Knowledge | PHP, Object-Oriented Programming (OOP) |
| Programming Language | PHP 5.6 or higher |
| License | MIT License |
| Database Support | MySQL (5.1+), Oracle, PostgreSQL, MS SQL, SQLite, CUBRID, Interbase/Firebird, ODBC |
| ORM | Only through third parties |
| Caching | Yes |
| Template engine | No |
| Namespaces | No |
| PHP auto-loading | No |
| Search machine-friendly URLs | No |
| Security features | Cross-Site-Request-Forgery (XSRF), Cross-Site-Scripting (XSS), SQL-Injection |
| Testing library | PHPUnit |
Which projects are appropriate for CodeIgniter?

CodeIgniter development is better suited for aspiring programmers due to its compact design and consumer syntax. Anyone with prior experience with PHP-based dynamic web development will quickly become acquainted with the PHP-based lighter-weight framework.
Software developers will also enjoy the flexibility that allows them to perform basic functionality with a stripped-down PHP framework.
However, if you are using CodeIgniter, you should be familiar with the MVC architectural style and be able to do it without a template engine as well as native ORM.
Despite its limited code base, CodeIgniter is suitable both for medium and big web projects.






























 in India
in India