We see WordPress users struggling with results on a regular basis. It’s not difficult to reach higher speeds in many situations. The majority of it boils down to selecting the appropriate technology stack and adhering to best optimization practices. We’ve seen what works and what doesn’t in the performance industry for years.
Google employs a system known as Core Web Vitals. The largest contentful paint (LCP), first input delay (FID), and cumulative layout change are all factors that influence the mobile version of your site’s SEO rankings.
Simply put, while the amount of code and overall load time will still be important for results, you must now also think about how your website loads the code.
We’ve put together a results checklist to save you time! All of the tools and resources listed are those we stand behind 100 percent and use on our pages. If you have a question, whether it has to do with our plugin or not, we’re always happy to answer it.
Invest in Good WordPress Hosting

Nothing is more crucial than the WordPress host you choose for your websites. Consider this to be a car’s engine. Investing in good WordPress hosting is always a good idea. These hosts have environments that are specifically designed to speed up WordPress.
For all of our WordPress pages, we suggest a cloud server or managed WordPress hosting with PHP 8.0 (WordPress.org recommends PHP 7.4 or higher). Each WordPress site should have its own Nginx, PHP, MySQL, and other services.
If you’re serious about your company or blog, choose a reliable host. Instead of worrying about downtime or 500 errors, you can concentrate on growing your company.
Caching is Key

Without a proper caching solution in place, you can never produce the desired results. The cache is created and stored on your server when a user visits your website for the first time. Users can receive all subsequent hits to your site from the cache at lightning-fast speeds.
Have you ever seen Google’s alerts to “reduce initial server response time” or “serve static assets with an effective cache policy”? That’s what caching takes care of. It can be implemented in two ways: on the server level or via a WordPress plugin.
Server-level caching is available from many hosting companies. You will never have to deal with caching plugins as a result of this. Otherwise, a free plugin like Lite Speed Cache, WP Fastest Cache or Cache Enabler is recommended. WP Rocket, a premium plugin, also works well.
Another suggestion is to extend the time your cache expires. Try growing it for a longer period of time, such as seven days, instead of every 24 hours. This raises your HIT cache ratio, implying that more people are getting your site from the cache.
Also Read: Why WordPress Is Suitable For Small Businesses?
A Fast WordPress Theme is Crucial

The GeneratePress theme is always our first choice for a high-traffic blog, WooCommerce store, or Google AdSense site. It’s quick and light, and it’ll keep your site looking great at all times. This is something we use on any one of our WordPress pages, including this one.
The developers are the best part of GeneratePress. Here are a few of our favorite GeneratePress features:
- The base install of GeneratePress scores 100/100 on mobile with Core Web Vitals.
- Every file loaded in GeneratePress is as small as possible (we are talking KBs).
- It’s a modular system, so features you don’t need to run any code on your site. It also uses dynamic CSS.
- Out of the box, it uses streamlined SVG icons instead of Font Awesome (which are quite large).
- System fonts are default.
- Hybrid full-site editing (FSE) and block-based approach.
- 100% accessible, an important aspect often overlooked.
- And the best part, no jQuery dependency.
When you combine GeneratePress with the GenerateBlocks plugin, you get a website design solution that is both quick and future-proofed for Google Core Web Vitals. Without any additional code, the entire site was designed using blocks.
Use a Content Delivery Network

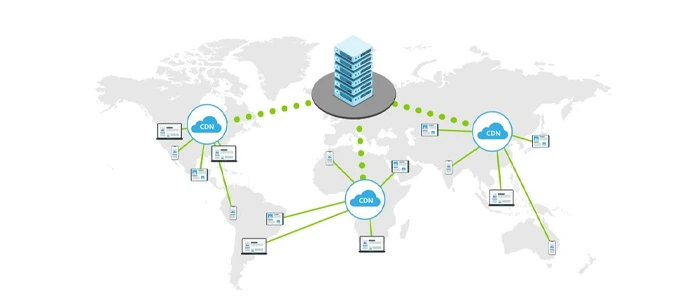
A Content Delivery Network (CDN) accelerates your WordPress site by storing assets and code (HTML, JS, CSS, and images) through multiple edge servers (POPs) around the world. When a user visits your website, it is served from the cache of the edge server nearest to them. We’ve seen a CDN boost speeds by as much as 68 percent!
There are two methods that we recommend:
- Cloudflare’s platform optimization is automated (APO). Cloudflare is a service that sits between your website and the internet, providing full-page caching from their edge servers. HTML, JS, CSS, and images are cached using this method.
- KeyCDN, for example, is a traditional CDN. Consider it an add-on to your website, with a subdomain like cdn.domain.com.The CDN rewrite feature in Perfmatters makes it simple to link a conventional CDN to your WordPress account. JS, CSS, and images are cached using this method.
Also Read: Top 10 WordPress Security Plugins For Your Website
Image Optimization (Compress, WebP, lazy load)

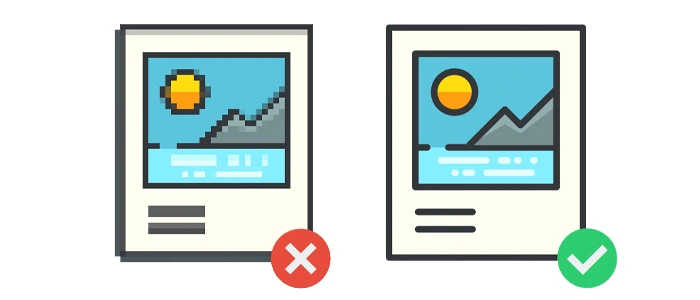
On mobile devices, images account for 48 percent of a website’s total page weight. As a result, image optimization is something you simply cannot overlook.
First and foremost, you must compress your photos in order to reduce their file size. We suggest using the ShortPixel plugin. Its lossy compression algorithm ensures a perfect combination of quality and scale.
Second, convert your photos to WebP, a Google-developed file format that is now supported by all modern browsers. .webp files are on average 59 percent smaller than PNG or JPG files in our tests. This will address Google’s “serve photos in next-gen formats” alert. ShortPixel will do this for you automatically once more.
Third, you can lazy load your images so that only the images that are visible in the viewport are downloaded immediately. In our own testing, allowing lazy loading resulted in a 33 percent speed boost. The more media you have, the greater the profit. It also addresses Google’s warning to “defer offscreen photos.”
You can enable one of four different lazy load options in Perfmatters:
- Lazy load images (WebP support).
- Lazy load iframes (YouTube, Vimeo, etc.).
- Swap out iframes with preview thumbnail and SVG play icon which loads the video on click.
- DOM monitoring.
Database and Disk Space

Revisions, spam comments, transients, auto-drafts, and even garbage accumulate over time, resulting in unused database space. If your site becomes too large, one table, wp options, will bring it to a crawl. We’ve seen it so many times that we’ve lost track of how many times we’ve seen it.
You can optimize your servers on a regular basis, just as you would your car’s gasoline. With the following options in our Perfmatters plugin, you can do this quickly and easily:
- Delete revisions (posts, pages, and custom post types).
- Delete WordPress spam comments in one fell swoop.
- Clean up your trash from comments and posts.
- Delete old auto-drafts saved when you’re editing content.
- Delete expired transients and keep your wp_options table clean.
- Optimize your database tables to reclaim unused space.
You can automate the optimization on a regular, weekly, or monthly basis if you like. It’s also crucial to set boundaries for the future after you’ve cleaned up your database. To disable or limit post revisions, for example. This aids in the maintenance of a balanced database.
We also suggest that you purge your media library of old and unused images. If your website has been around for a while, you are likely to have a large number of them. This is something that the free Media Cleaner plugin excels at!
When removing a plugin, make sure to do a clean uninstall (consult the developer’s documentation). Otherwise, it’s possible that it’ll leave garbage in your database that doesn’t belong there. If necessary, you can manually clean up the database tables.
Also Read: WordPress Alternatives To Build Your Website
Use Web Fonts Sparingly

On mobile, web fonts account for around 6% of a page’s total weight. They have an effect on the time it takes for your page to load and how it looks. Many websites employ much more fonts than are needed. Choose from a variety of weights, such as regular, bold, and so on. This will help to keep the overall size down. WOFF 2 is now supported by over 95% of all browsers (source).
Often use your own server or a CDN to host web fonts. HTTP cache partitioning is also used by all modern browsers. This ensures the fonts will be redownloaded for any website, regardless of whether a user’s browser has cached fonts. So take advantage of your server’s caching headers and fewer DNS requests.
We recommend the free OMGF plugin for Google Fonts. This will add a swap for the font display and allow you to host your fonts locally. Preload your fonts with Perfmatters if you’re manually adding them. These changes would fix Google’s alert that “all text remains visible during Webfont loads.”
“System fonts” are used by well-known companies like GitHub, Medium, Ghost, and even your WordPress admin dashboard. This means they make use of the fonts installed on your computer. This would not have looked good a few years ago. However, today’s operating systems all come with nicer-looking fonts pre-installed.
When using machine fonts, there’s no need to load any fonts at all. That’s quite a sum! It removes any ugliness caused by FOUT (flash of unstyled text) or FOIT (flash of invisible text). The best thing is that you’ll never have to think about Google’s render-blocking alerts because they don’t exist.
Only Use The Font Icons You Need
![]()
Font Awesome is amazing, and it’s used by millions of websites to view the icons you see on a daily basis. Plugins and themes, on the other hand, often and incorrectly load the entire font icon collection throughout your entire site.
The easiest way to approach Font Awesome in terms of efficiency is to box up only the icons you currently use on your web.
You can also choose an even better option. You can paste the SVG code of any icon you like into the WordPress Block Editor if you’re using a suggested plugin like GenerateBlocks. This is fantastic! There’s no need to be concerned about icon packs being packaged. With a few clicks, you can easily add only the icons you need.
CSS and JS Optimization

Unfortunately, several WordPress plugins and themes aren’t designed with speed in mind. To boost their profits, they simply add as many features as possible. As a result, many people load scripts (CSS and JS) across the entire site without thinking about how to do it better.
Disable Scripts That Aren’t Needed

That’s why we created Perfmatters with a powerful Script Manager. With a click of a button, you can disable scripts and plugins from loading on a per-post/page or site-wide basis.
A communication type plugin is a common use case. You can disable it anywhere except on your contact page with two clicks. A social media plugin is another example. The majority of the time, it just loads on your blog entries. With the Script Manager, this is easy.
You can disable almost any combination of scripts using Regex and MU mode. This includes completely removing plugins (MySQL queries) as well as their inline CSS/JS. This will allow you to overcome Google alerts like “eliminate render-blocking tools,” “delete unused JavaScript,” and “remove unused CSS.”
The Script Manager’s advantage is that it does not make any permanent changes. If something appears to be broken, simply turn it back on. There’s also a testing mode so you can check stuff over before adding any settings.
Host Google Analytics Locally

Ironically, Google Analytics has its own collection of efficiency problems. It uses a limited cache expiration period and produces additional third-party requests. You can solve this by using Perfmatters to host your Google Analytics script locally.
Defer JavaScript

Deferring all non-critical JavaScript is another way to speed up the painting of a page. The scripts load after the rest of the page has loaded since each file has a defer attribute. JavaScript can be conveniently deferred in Perfmatters.
Delay JavaScript

Another choice is to pause the loading of JavaScript until the user interacts with it. This is a simple way to make Core Web Vitals paint the page faster. Especially for large third-party scripts such as Google Tag Manager, Google AdSense, and conversion pixels (Facebook, Google Ads), among others.
It’s also an easy fix for the cart fragments issue if you have a WooCommerce store.
Combine and Minify CSS/JS/HTML

Since the introduction of HTTP/2, combining CSS and JS has been considered a deprecated optimization technique. Depending on how many scripts you have loaded, it can also help you achieve higher Core Web Vitals scores. We suggest that you try the Autoptimize plugin, which is available for free. It’s a potent mixture when used in conjunction with Perfmatters.
You may also use Autoptimize to minify your CSS, JS, and HTML. This is the procedure for getting rid of any extra white space in your code. While most scripts are now minified, it can still benefit some websites. If you’re using Cloudflare, you can easily allow CSS, JS, and HTML minification under the “Speed Optimization” tab.
Only Load Custom CSS/JS where it’s needed

Do you need to add custom code to a particular section of your site or post type? This is where hooks from the GeneratePress theme come in handy. Create a hook, add your custom CSS or JS, and choose where it should be loaded. This is the most efficient way to load custom code and avoids Google’s “unused CSS/JS” alerts.
Use Plugins That Are Well Coded

Unfortunately, there are a number of poor plugins out there, with over 57,000 plugins in the WordPress repository and even more premium plugins. Many people are unconcerned about their results. It’s not so much how many plugins you use as it is how well they’re coded.
The good news is that some developers are concerned about results. Here are a few of the plugins we use and recommend-
- GenerateBlocks: Ditch heavy page builders and take advantage of blocks! Our entire site is built with blocks.
- Antispam Bee: Lightweight spam protection the way it should be. GDPR compliant.
- Code Snippets: Easy and fast way to add PHP code snippets to your site.
- Wordfence Login Security: A stripped-down and free plugin for two-factor authentication.
- Novashare: Our own social sharing plugin developed from the ground up with performance in mind. Easy UI, share counts, and no bloat.
Don’t Forget About Perceived Performance

Perceived success refers to how quickly a user perceives your site to be. Unfortunately, when it comes to optimization, this is often ignored. It isn’t all about striving for higher letter grades and test scores. Your WordPress site should feel smooth, which isn’t always the case when speed-testing tools are used.
Perfmatters’ Instant Page function is all about perceived efficiency! When a user hovers over a connection, it allows you to automatically prefetch URLs in the background. As a result, load times are almost instantaneous, and the user experience is enhanced.






























 in India
in India